Here at Oracast, we know it can seem next to impossible to streamline your company’s processes while also creating high quality solutions for your convenience. That’s why we’re here to help. We’re a made-to-measure digital partner that features over seventeen years of high-quality web and mobile app development, professional web development, branding, and targeted digital marketing. We’ve helped countless clients thrive, and find their unique path to digital success.
In light of our contributions and efforts, we’ve earned a spot Clutch’s list of 2020 leaders!

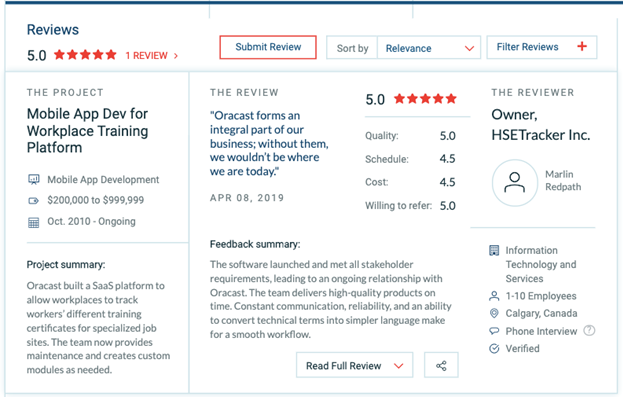
We’d like to take this time to thank our stellar clients for helping us get this far! They took part in client interviews with Clutch analysts to assess our impact and value to their business projects. We were graded along the lines of quality of services and deliverables, adherence to project timelines, and overall project management skill, just to name a few. In reflection of that data, we’re happy to announce we’ve received a wonderful five out of five stars! Take a look at a recent review below:

“We are absolutely thrilled to have been chosen as one of the leading app developers in Canada by Clutch! We couldn’t have done it without our amazing team and valued clients.” – Jes Herman, President of Oracast
For those unaware, Clutch is a B2B market research firm that leverages a unique ratings methodology to evaluate and identify leaders among various service sectors. We’ve also been recognized by The Manifest, Clutch’s sister site that’s a business blog platform. They name us a top Canadian Software development firm on their comprehensive leaders’ matrix.
We’re proud to receive this award and vow to keep our clients happy with groundbreaking technologies. Please drop us a line if you’d like to collaborate on a project with Oracast today.